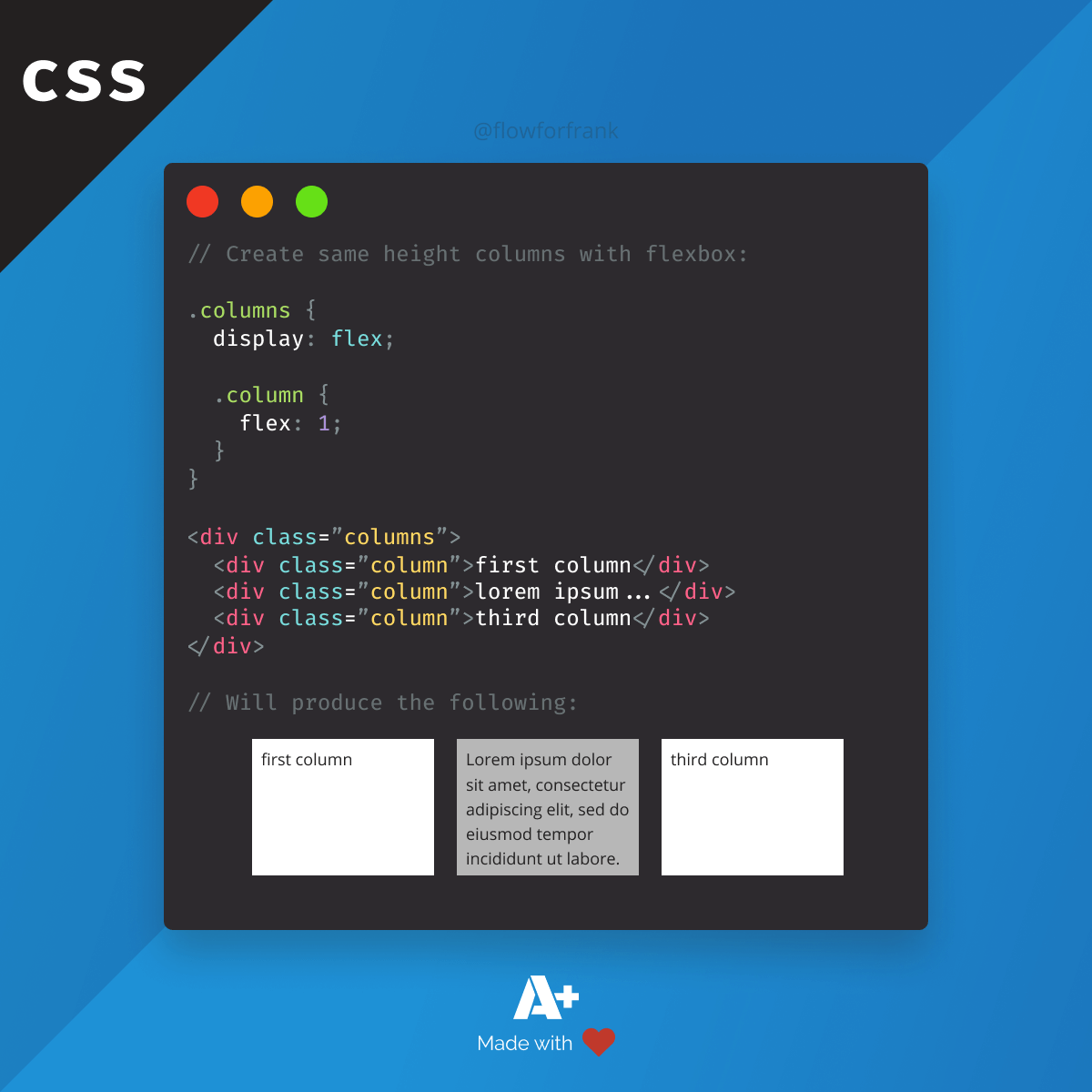
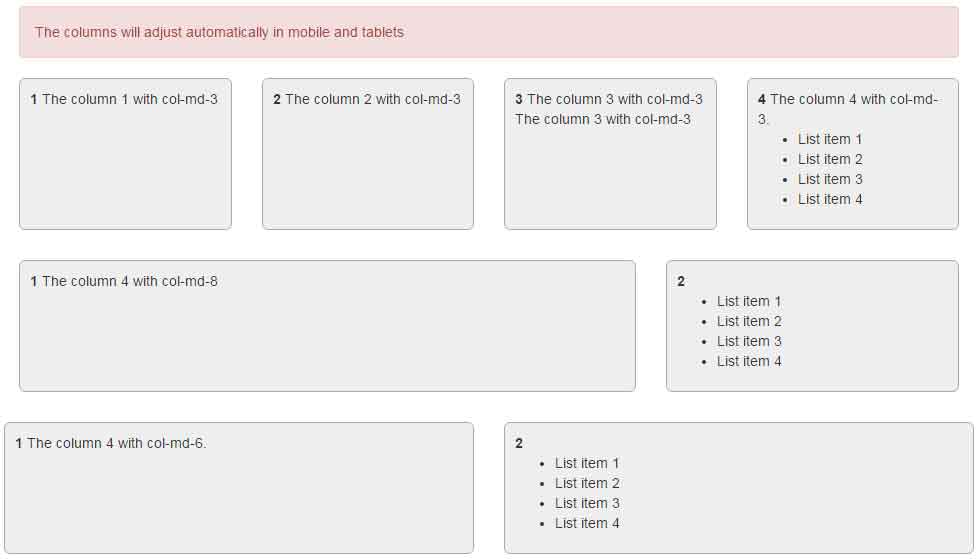
html - How to make div boxes same height as each other, while aligning list items within - Stack Overflow

css div height full page, vs Body: How to Set Width and Height for Full Page Size - elambigudelacoracha.com

javascript - How to make each div the same height, in order to keep the 3 div per row alignment working - Stack Overflow