How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

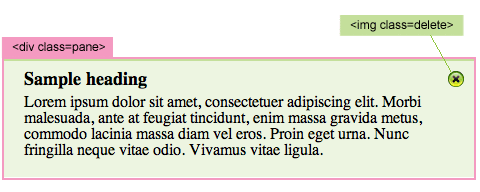
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

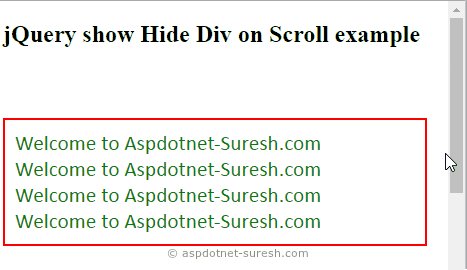
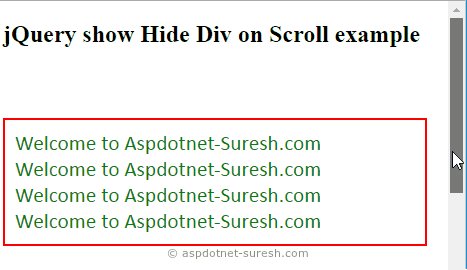
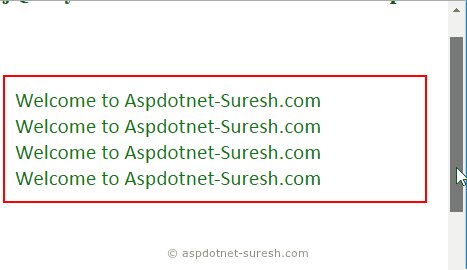
jQuery Show Hide Div Element on Scroll Position Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

Advance jquery show/hide with multiple div - JavaScript - SitePoint Forums | Web Development & Design Community

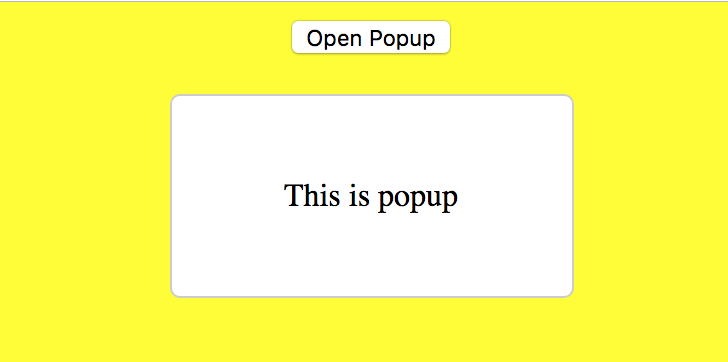
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click