
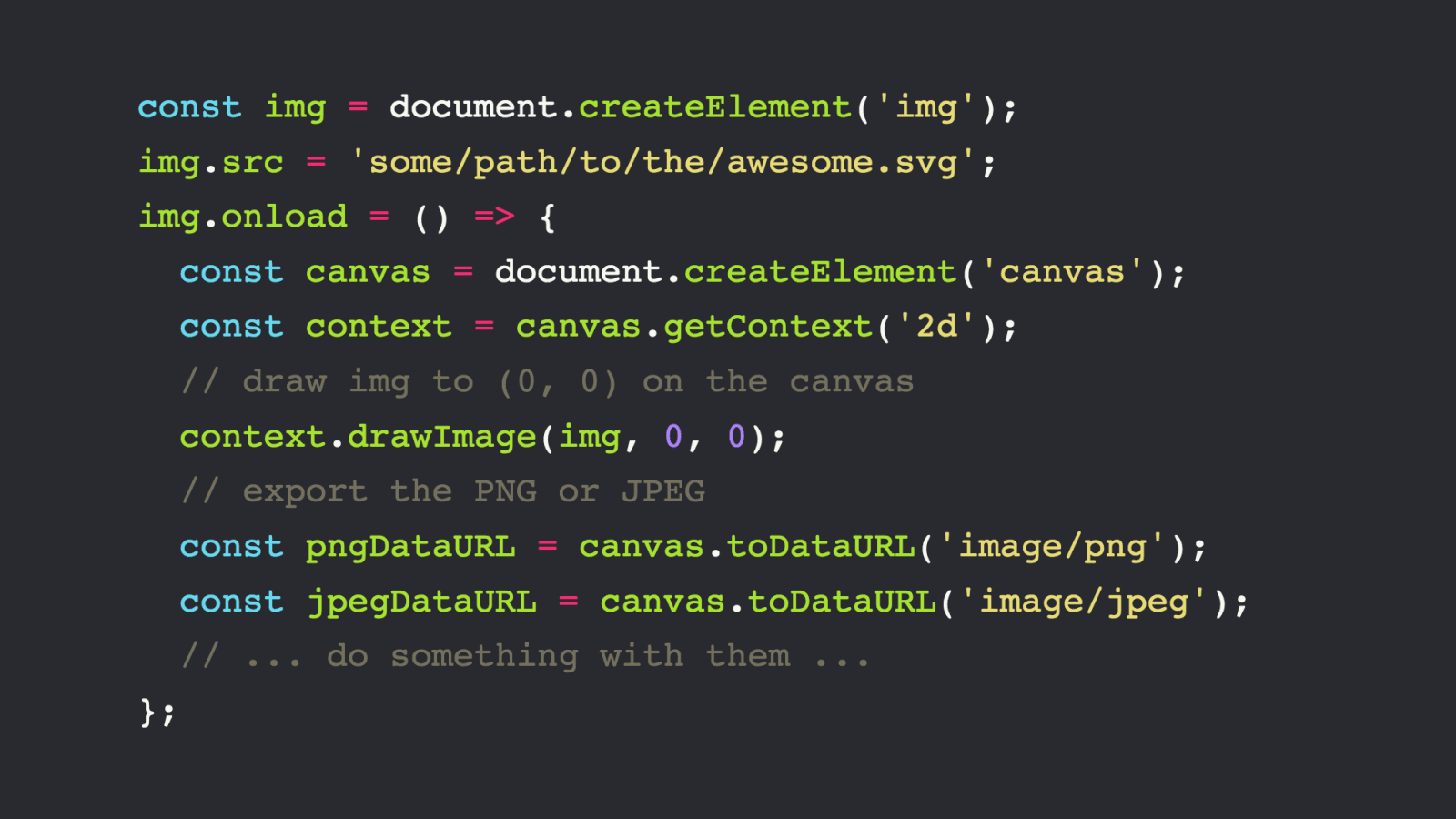
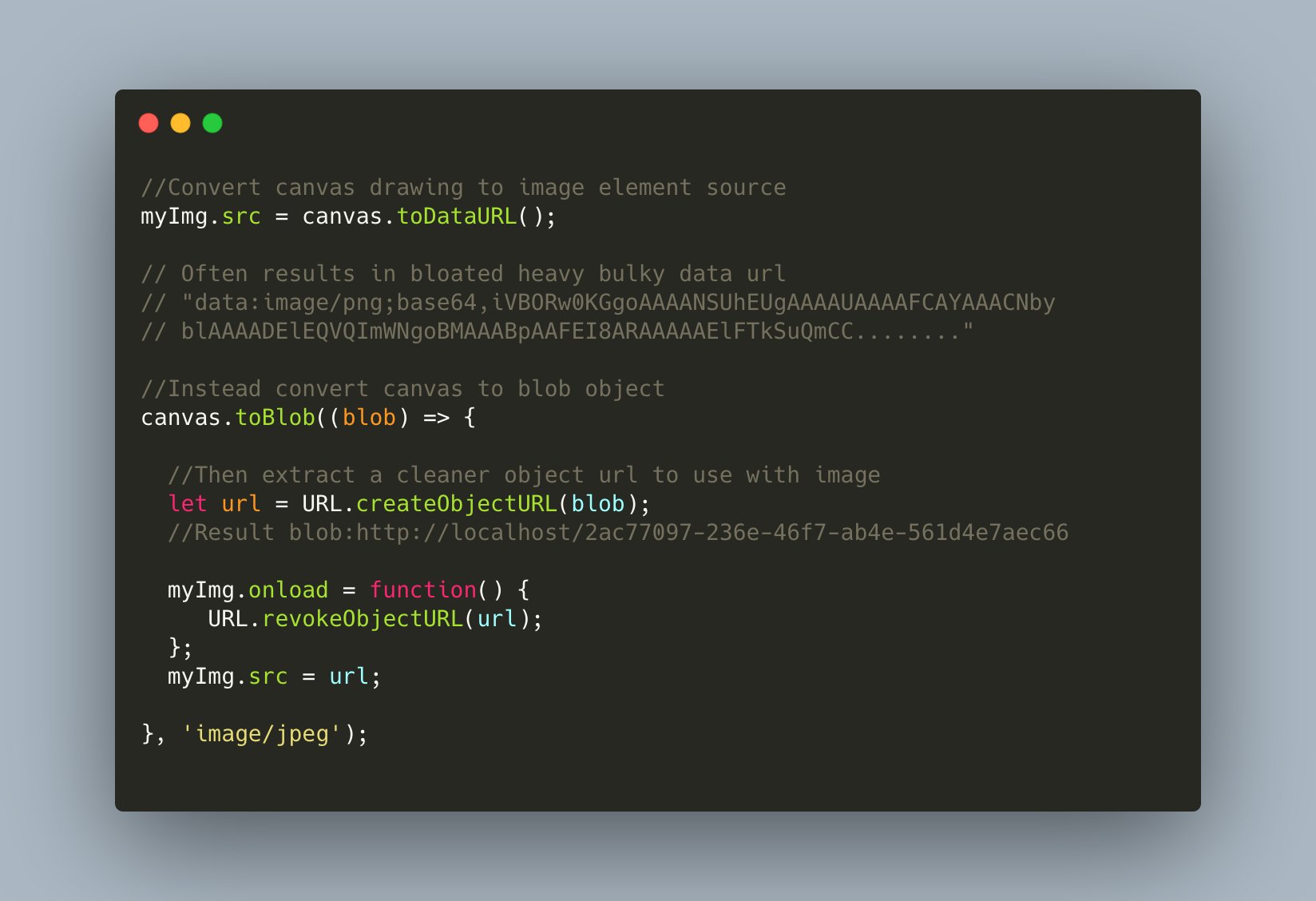
Raizensoft on Twitter: "Quick tips: To convert canvas drawing to image element, use Blob object and URL.createObjectURL() for a much cleaner and bloated free url representation than canvas.toDataURL() #javascript #frontend https://t.co/gN6fsciXCI" /

Three.jsがレンダリングに使っているCanvasをdrawImageのsrcにしたり、toDataURLでbase64化したりすると真っ黒になるときの対策方法(preserveDrawingBufferをtrueにする) 🖼 - みかづきブログ・カスタム
مستوطنة واسع الخيال على التوالي دافع عن كرامته لاري بلمونت كتابة خطاب canvas todataurl svg - jennifernoorbergen.com


![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_1.png?resize=904%2C683&ssl=1)